W3.CSS
CSS frameworks
- a CSS framework aka CSS library
- what is a css framework?
- list CSS frameworks
- allows fast-tracking your web development effort by using predefined web elements
- meaning, if you wish to add a UI element for your web-application then all you need to do is include the framework CSS and JS file in your project
- and specify the HTML class for the element you want to style
The usual components
-
CSS frameworks offer different modules and tools:
- CSS source code to create a solid grid that can support the most complex of layouts
- standard CSS classes which can be used to style advanced components of the user interface.
- solves the common problem of making a responsive site
- solutions for cases of browser incompatibility so the site displays correctly in all browsers
-
web typography
- set of icons or icon fonts
- styling for tooltips, buttons, elements of forms
- parts of graphical user interfaces like accordion, tabs, slideshow or modal windows
W3.CSS framework
- w3-color and w3-text-color classes can be used to color any HTML element
- fonts
Drupal 8 W3.CSS theme
- projectpage on drupal.org

- admin/appearance/settings/drupal8_w3css_theme
- theme documentation
Add w3.css classes to your site
W3.CSS Classes in Views
- Youtube tutorial
- next session
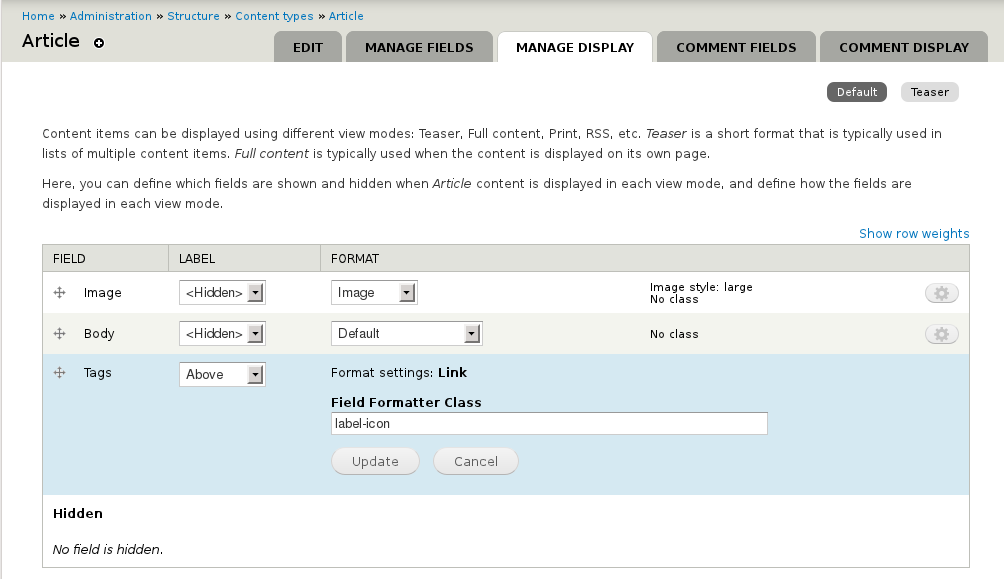
W3.CSS Classes in content type fields
- there's a module for that
- The class is added to the outer container for the field.
- not perfect, experiment!

W3.CSS Classes in node
- style the required five pages
blocks & w3.css
- upcoming session
In the theme documentation but not in this year's course:
Create a new custom predefined color theme
-
Go to https://www.w3schools.com/w3css/w3css_color_themes.asp and create your custom theme. Follow the steps to create a private theme.
- After you finish go to your-drupal-site-directory/themes/drupal8_w3css_theme/css/w3-css-theme-custom/w3-theme-custom.css Open w3-theme-custom.css and delete the old code then paste the new code for your private theme.
- Go to your-drupal-site-name/admin/appearance/settings/drupal8_w3css_theme and click on W3css Predefined Theme and enter w3-theme-custom
Drupal8 w3css subtheme
